今更ですが,アウトラインで思考する方法のことを「アウトライン思考法」と命名しようかと思います(何かしら名前があった方が良いかと思うので).
アウトライン思考法に関する基本編の記事,文章作成の実践編の記事に続いて,ワークショップ設計でもアウトライン思考法が活用できることをこちらで紹介していきます.
ワークショップに関する情報
現在,私が兼担している大学総合教育研究センターでは,オンライン授業・Web会議に関するポータルサイト utelecon を運営しています.
その運営にあたって,オンライン教育支援サポーターやコモンサポーターと呼ばれる学生サポーターに様々な協力をしてもらっています.例えば,utelecon に載せる記事執筆であったり,トラブルサポート,記事の英語化など幅広く活躍してもらっています.
今回,説明するワークショップは,学生サポーターが Web 記事を効率的に書いてもらえるようになることを目的とした,アウトライン思考法を学んでもらうワークショップです.
アウトライン思考法について学ぶワークショップの設計もアウトライン思考法でやってしまう,ということですね(これまで数多く行ってきた講演・研修・ワークショップなどはアウトライン思考法で設計しているので,いつもとやっていることは変わっていません).
ワークショップに関する基本情報を載せておきます.
- 目的: アウトライン思考法を学び,文章作成力を向上する
- 時間: 2時間
- 対象: 学生
- 人数: 特に制限なし
以下,考えた過程をステップと表現して記載していますが,このような流れで考えるのが良いというわけではなく,ただ考えた流れをステップとして記載しているだけなので,その点ご注意ください(つまり,この流れで考えてくださいというメッセージではなく,こんな流れで考えましたという意味です).
ステップ1: 要素を考える
今回のワークショップでは,アウトライン思考法に関する基礎知識を提供した後,実際にワークを行ってもらって,アウトライン思考法を実践するような流れが良いだろうと考えました.
ワークに関しては,まずワークショップ参加者全員で同じテーマで文章のアウトラインを考える共通ワークをやった後に,参加者がそれぞれ書きたい文章についてそれぞれ文章のアウトラインを考える個別ワークを実施するのが良いかと思いました.
そうすると,ワークショップのアウトラインは以下のようになりました.
- はじめに
- 基礎知識
- 共通ワーク
- 個別ワーク
- おわりに
ステップ2: 詳細を考える(子要素を作る)
基礎知識については,基本編の記事のアウトラインを参考にして,子要素を作りました.
共通ワークについては,何かしらのトピックを1つ定めて,記事のアウトライン案を個人で考えた後,グループで共有して議論し,その結果を全体共有するのがよいかと思いました.ただ,いきなりアウトライン思考法の実践ワークに入るのではなく,グループでのアイスブレイクもあった方が良いかと思い,自己紹介ワークを早めに入れるのが良いな,と考えました.
個別ワークに関しては,共通ワークと同じフレームになるだろうと考えて,子要素は敢えて作っていません.
- はじめに
- 基礎知識
- アウトラインとは
- 用語説明
- アウトラインを作るソフトウェア
- アウトラインの作り方
- 心構え
- 目的の明確化
- 要素の作成1
- 要素の作成2
- 要素の作成3
- 要素の作成4
- 共通ワーク
- 自己紹介ワーク
- (テーマ)Web記事作成
- (個人)記事のアウトライン案作成
- (グループ)共有
- (全体)
- 個別ワーク
- Web記事作成
- おわりに
ステップ3: アウトラインを再検討する
ステップ2で作ったアウトラインで良さそうだろうかと思ったときに,以下のような気付きがあったので,それをふまえてアウトラインを修正しました.
- 自己紹介ワークは共通ワークの中にあるというよりも,共通ワークや個別ワークと同じレベルのものだろうと思ったことから自己紹介ワークの要素を一段上の要素としました
- アウトライン思考法は,0から文章を書くときにも使えますし,既にある文章を改善するときにも使えます.そのため,文章改善に関するワークもあった方が良いかと思い,共通ワーク(文章改善)を追加してみました
以下が修正したアウトラインです.
- はじめに
- 基礎知識
- アウトラインとは
- 用語説明
- アウトラインを作るソフトウェア
- アウトラインの作り方
- 心構え
- 目的の明確化
- 要素の作成1
- 要素の作成2
- 要素の作成3
- 要素の作成4
- 自己紹介ワーク
- シートの使い方確認
- 共通ワーク(0から作成)
- (全体)説明
- テーマはWeb記事,何でも良い(適宜設定)
- (個人)記事案作成
- (グループ)共有
- (全体)共有
- (全体)説明
- 共通ワーク(文章改善)
- (全体)説明
- テーマはWeb記事,例は何でもOK(準備が必要)
- (個人)アウトライン作成
- (グループ)共有
- (全体)
- (全体)説明
- 個別ワーク
- (全体)説明
- テーマはWeb記事,例は何でもOK
- (個人)アウトライン作成 & 改善案検討
- (グループ)共有・議論
- (全体)共有・フィードバック
- (全体)説明
- おわりに
ステップ4: コンテンツを再検討し,時間を考慮する
ステップ3のアウトラインを見て,アウトラインを活用した0からの文章作成だけでも参加者にとっては初めてのワークで,重いワークになり得るのに,文章改善のワークとさらに個別のワークをやるのは参加者に負担が大きいと感じました.以下のように考えました.
- コンテンツが多くなることから個別ワークを外す
- アウトラインを使って0から文章作成するワークについて,1回では全くなれない可能性が高いので,2回行うことで活用になれてもらう
また,これまでは時間を考慮せずに,そもそもどんなコンテンツが良いのかを考えていました.そこで,各要素にどれぐらい時間がかかるかを考えてみました(アウトラインの最も親の要素に括弧で時間を付記しています).
そうすると,明らかに時間が足りない事に気付きました.時間に対してコンテンツが多すぎるのです.
そこで,次はどこを削るかを考えました.
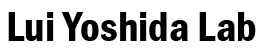
- はじめに(5分)
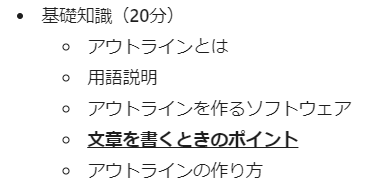
- 基礎知識(20分)
- アウトラインとは
- 用語説明
- アウトラインを作るソフトウェア
- アウトラインの作り方
- 心構え
- 目的の明確化
- 要素の作成1
- 要素の作成2
- 要素の作成3
- 要素の作成4
- 自己紹介ワーク(15分)
- シートの使い方確認
- 共通ワーク1(0から作成)(30分)
- (全体)説明
- テーマはWeb記事作成,何でも良い(適宜設定)
- (個人)記事案作成
- (グループ)共有・議論・疑問点出す
- (全体)共有・フィードバック
- (全体)説明
- 共通ワーク2(0から作成)(30分)
- (全体)説明
- テーマはWeb記事作成,何でも良い(適宜設定)
- (個人)記事案作成
- (グループ)共有・議論
- (全体)共有・フィードバック
- (全体)説明
- 共通ワーク3(文章改善)(45分)
- (全体)説明
- テーマはWeb記事,例は何でもOK(準備が必要)
- (個人)アウトライン作成 & 改善案検討
- (グループ)共有・議論
- (全体)共有・フィードバック
- (全体)説明
- おわりに(5分)
ステップ5: コンテンツの再検討
コンテンツが多すぎるため,何かを削らないといけません.そこで検討したところ,文章改善を削ることにしました.理由としては,アウトラインを活用した0からの文章作成が今回のワークショップの最も重要な目的であり,文章改善は付加的なものだと判断したからです(このように目的を意識することで,どこを削るかの判断が楽になるため,目的を意識することは本当に重要になります).
その検討を経てできたアウトラインが以下のものです.
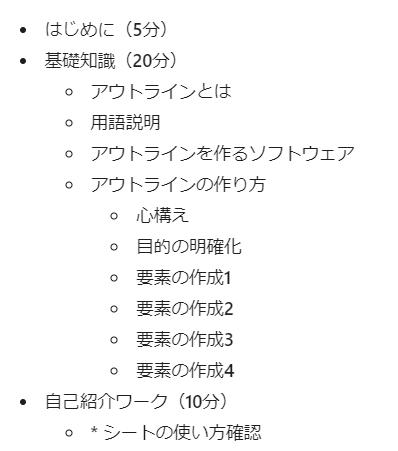
- はじめに(5分)
- 基礎知識(20分)
- アウトラインとは
- 用語説明
- アウトラインを作るソフトウェア
- アウトラインの作り方
- 心構え
- 目的の明確化
- 要素の作成1
- 要素の作成2
- 要素の作成3
- 要素の作成4
- 自己紹介ワーク(10分)
- シートの使い方確認
- 共通ワーク1(0から作成)(40分)
- (全体)説明
- テーマはWeb記事作成,何でも良い(適宜設定)
- (個人)記事案作成(10分)
- (グループ)共有・議論・疑問点出す(15分)
- (全体)共有・フィードバック
- (全体)説明
- 共通ワーク2(0から作成)(40分)
- (全体)説明
- テーマはWeb記事作成,何でも良い(適宜設定)
- (個人)記事案作成
- (グループ)共有・議論
- (全体)共有・フィードバック
- (全体)説明
- おわりに(5分)
感覚的には,このアウトラインで時間配分もいい感じな気がしています.
次のステップ
これで設計段階でのアウトライン作成は以上です(アウトラインの作成にかかった時間はおよそ20分間でした).
次の段階は,具体的にスライドを作成することです.スライドを作成することを通して,アウトラインが変わる可能性もあります.アウトラインは適宜改善していくのが良いので,そのように変化していくものだと思いましょう.
実際のスライドができたら,また記事を書きたいと思います.