前回の記事「効率的に文章・スライド資料を作る方法① 基本編」では,文章やスライド資料を効率的に作成する方法の基本について,具体例も合わせて説明していきました.
本記事では,実際に文章作成する際にアウトラインをどう使うのかを,具体的なトピックをベースとして説明していきます.
トピック「Google ドキュメントの使い方」
次の記事として書こうと思っている「Google ドキュメントの使い方」を題材にしたいと思います.
特に自分がおすすめな使い方を紹介する記事です.その記事では,自分が必ずと言っていいほど利用する Google ドキュメントの余白調整,見出しや箇条書きの使い方を紹介しようと思います.
ステップ1: 記事の要素を挙げる
上記の通り「Google ドキュメントの使い方」で特に説明したいこととして,余白調整,見出しや箇条書きの使い方があるので,それらを要素として挙げます.また,それらの説明をする前に導入文が必要だと思うので「はじめに」を要素として挙げます.そうすると,以下のようなアウトラインになります.
- はじめに
- 余白の調整
- 見出しの使い方
- 箇条書きの使い方
ステップ2: 子要素を作る
ステップ1で大枠を作ったので,今度は子要素を作っていきます.「はじめに」は自分の中でさらっと書けそうだと感じたので,「はじめに」の子要素は作成せず,「余白の調整」「見出しの使い方」「箇条書きの使い方」の子要素を考えていきます.
それぞれの要素を説明するにあたって,なぜそれらを紹介するのかといった意義を説明するのが重要かと思ったこと,具体的な設定方法を説明することが重要だと考えたことから,以下のような子要素を作成しました.
- はじめに
- 余白の調整
- 余白調整の意義
- 設定方法
- 見出しの使い方
- 見出しの意義
- 設定方法
- 箇条書きの使い方
- 箇条書きの意義
- 設定方法
ステップ3: 更に子要素を作成する
ステップ2のアウトラインでは,実際にどのようなことを書くのかまではイメージできないので,さらに子要素を作っていきます.
「余白の調整」に関して,紙面を広く使えることで一覧できる情報が多くなったり,アウトラインの深い階層を作成できる点が意義として挙げられます.また,設定方法は Google ドキュメントのメニュー「ファイル」→「ページ設定」を選び,余白を全て1cmにするのがおすすめです.
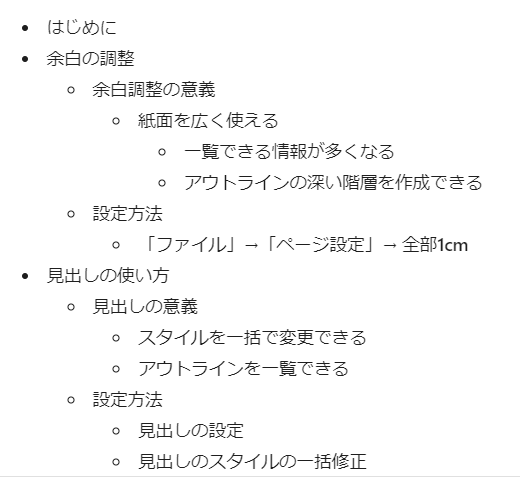
それらをふまえると「余白の調整」に関しては,以下のような子要素が更に作成できます.
- はじめに
- 余白の調整
- 余白調整の意義
- 紙面を広く使える
- 一覧できる情報が多くなる
- アウトラインの深い階層を作成できる
- 紙面を広く使える
- 設定方法
- 「ファイル」→「ページ設定」→ 全部1cm
- 余白調整の意義
- 見出しの使い方
- 見出しの意義
- 設定方法
- 箇条書きの使い方
- 箇条書きの意義
- 設定方法
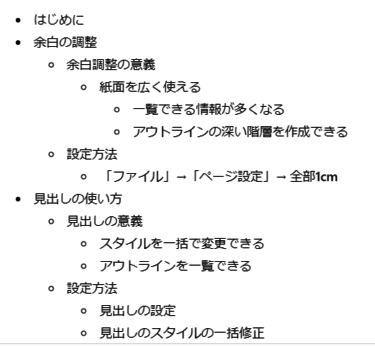
「見出しの使い方」「箇条書きの使い方」についても同じように考えて,子要素を作っていくと以下のようになりました.
- はじめに
- 余白の調整
- 余白調整の意義
- 紙面を広く使える
- 一覧できる情報が多くなる
- アウトラインの深い階層を作成できる
- 紙面を広く使える
- 設定方法
- 「ファイル」→「ページ設定」→ 全部1cm
- 余白調整の意義
- 見出しの使い方
- 見出しの意義
- スタイルを一括で変更できる
- アウトラインを一覧できる
- 設定方法
- 見出しの設定
- 見出しのスタイルの一括修正
- 見出しの意義
- 箇条書きの使い方
- 箇条書きの意義
- アウトラインを作成できる
- 設定方法
- ボタン or ショートカット(「*」とスペース)
- 一段深い階層: Tab,一段浅い階層: Shift+Tab
- 箇条書きの意義
念のため解説しておきます.
「見出しの使い方」について説明します.Google ドキュメントでは「この部分は見出しです」と見出しを指定できます(Word も同様です).そのように見出しを設定しておくと一括で見た目(スタイル)を変更できたり,「ドキュメントの概要を表示」ボタンを押すことでアウトラインを確認することができるようになります.その機能が便利なので,意義の子要素としています.
また,設定方法に関しては,見出しを設定する方法の説明が必要だと感じたことから「見出しの設定」の子要素を作成しています.そして,見出しの見た目(スタイル)を変更したい場合,見出しのスタイルを一括して修正できる機能もあるため,「見出しスタイルの一括修正」の子要素を作成しています.
「箇条書き」について説明します.箇条書きは「アウトラインを作成できる」という大きな意義があるため,それを挙げています.
また,設定方法としては,箇条書きのボタンを押すか,ショートカット(「*」とスペース)で箇条書きを作成できるため,その子要素と,階層を一段深くする,浅くするショートカットもあるのでその紹介もしたく,その子要素を作成しています.
ここまで,アウトラインを作成すると,かなり具体的に記事のイメージができてくるかと思います.このレベルまでアウトラインを作成すると,アウトラインと実際の記事が対応付けられ,スピーディーに記事が作成できます.
ちなみに,本記事を書くために実際にアウトラインを作成する時間を計測していたのですが,このアウトラインを作る作業にかかった時間は9分でした.
おわりに
今回は,比較的簡単なアウトラインだったので,アウトラインの作り直しや修正が発生しませんでしたが,複雑な文章になってくると,アウトラインの修正が発生します.具体的に考えることで,当初考えていた大枠のアウトラインよりも異なるアウトラインの方が良さそうなことに気づくことが多々あります.実際に記事を書いてしまった後にアウトラインを変更するとなると大きな労力が必要となりますが,アウトラインレベルの修正であれば労力はほとんど無駄になりません.そのため,是非アウトラインを活用して文章を作成してもらえればと思います!
また,今回紹介したアウトラインを元に「Google ドキュメントの使い方」の記事を作成する予定なので,お楽しみに!
補足
構成を元に以下の記事を作成しました.
実際に書きながらアウトラインや表現を微調整しています.以下がアウトラインの最終版です.
ここで,子要素全てが,実際の文章の小見出しになるのではないこと注意が必要です.何を書くかを構造化するところがポイントなので,どこを見出しにするのかなどは文量にもよるので書きながら考えるのがおすすめです.
- はじめに
- 余白を調整する
- 余白調整の意義
- 紙面を広く使える
- 一覧できる情報が多くなる
- アウトラインの深い階層を作成できる
- 紙面を広く使える
- 活用方法
- 「ファイル」→「ページ設定」→ 全部1cm
- デフォルトの設定
- 余白調整の意義
- 見出しを使う
- 見出しの意義
- 見出しの見た目を一括で変更できる
- 見出し一覧を表示できる
- 活用方法
- 見出しの設定
- 見出しの見た目の一括修正方法
- 見出し一覧の表示方法
- 見出しの意義
- 箇条書きを使う
- 箇条書きの意義
- アウトラインを作成できる
- 活用方法
- ボタン or ショートカット(「*」とスペース)
- 一段深い階層: Tab,一段浅い階層: Shift+Tab
- 箇条書きの意義